
"Originalbilden" vi ska använda ser ut så här. Den tar upp 480 054 byte, dvs ca 468 kilobyte, eller "kibibyte" som ibland säger numera, eftersom "data-kilo" inte betyder 1000 som vanligt, utan 1024.
Hur stort är det då? Jämför med en typisk mp3-låt, som är på sådär 5 megabyte. Den här bilden motsvarar ungefär en tiondels mp3-låt.

Varför 480 054 bytes?

|

|
Ytterligare en term: Ibland kallar man filens storlek (468 kilobyte) för tyngd, för att inte blanda ihop den storleken med de andra.
JPEG-kodningen är anpassad för bilder med många färger och mjuka övergångar, och den passar därför bra för fotografier, men mindre bra för text, symboler och en del teckningar.
Här visar vi JPEG-bilder med större och större grad av komprimering:

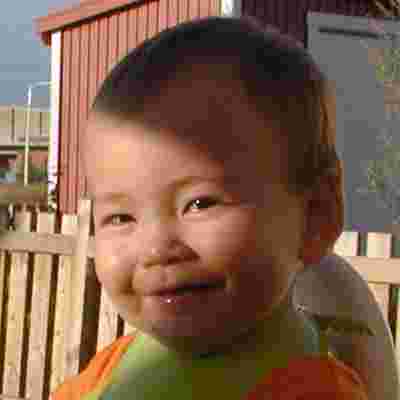
I kvaliteten "95%" (dvs väldigt bra) upptar bilden 54 kilobyte, alltså ungefär en tiondel av originalbilden, eller en hundradels mp3-låt. Den här bilden går inte (för mig, i alla fall) att skilja från originalbilden, ens vid noggranna jämförelser i mycket stor förstoring.
 "50%", 14 kilobyte.
"50%", 14 kilobyte.
 "25%", 9 kilobyte.
"25%", 9 kilobyte.
 "10%", 6 kilobyte.
"10%", 6 kilobyte.
 "5%", 5 kilobyte.
"5%", 5 kilobyte.
 "1%", 4 kilobyte.
"1%", 4 kilobyte.
JPEG är exempel på förstörande komprimering, för den försämrar alltså bilden så originalet inte går att få tillbaka. (Ja, om man har originalbilden på en egen fil kan man förstås få fram den genom att titta på den filen, men det går inte att återskapa originalbilden från den komprimerade bilden.)

Ett annat exempel på förstörande komprimering är mp3. Om man gör en mp3-fil av musik till exempel från en cd-skiva, kan originalmusiken inte återskapas exakt utgående från mp3-filen. Det betyder inte att musiken blir "förstörd" i betydelsen att den låter sämre, för det kan mycket väl vara så att ingen levande människa klarar av att höra någon skillnad, men originalet går alltså inte att återskapa exakt.
Motsatsen är förlustfri eller icke-förstörande komprimering. Då krymper filen, men den går att återskapa exakt. (Hur gör man det då? Exempel: Texten "här ska det stå tusen nollor" är bara 28 tecken, vilket är mycket mindre än de tusen nollorna.)
Ett exempel på förlustfri komprimering från datorvärlden är Zip-filer. Zip-filen blir mindre än originalet, men om man till exempel zippar sin uppsats vill man ju inte att en del av den ska försvinna!
Oftast är förlustfri komprimering mycket mindre effektiv än förstörande komprimering. Ett exempel på det är FLAC, som är ett format för förlustfri kodning av ljud. Till skillnad från mp3, som kan krympas till en tiondel eller ännu mindre av cd-originalets storlek utan att de flesta hör någon skillnad, brukar FLAC-filer bli mer än hälften så stora som cd-originalet.
Inom bildkodningen kan GIF-bilder, PNG-bilder och TIFF-bilder (vi kommer att läsa om dem nedan) vara förlustfria, men det beror på vilka inställningar man gjort, och ibland också på bilden.

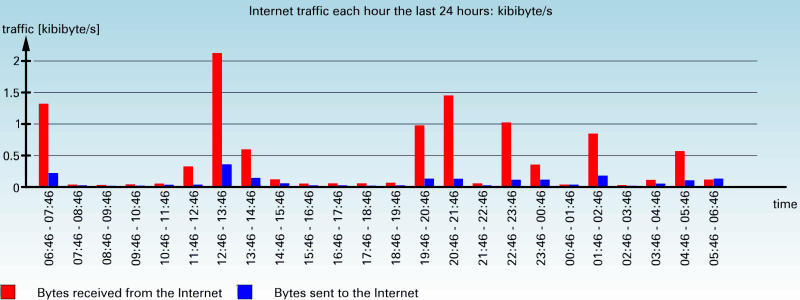
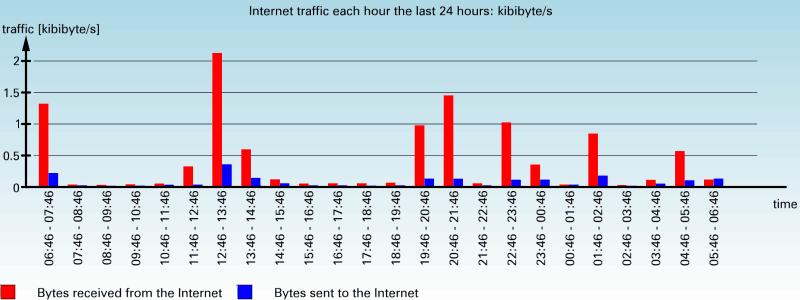
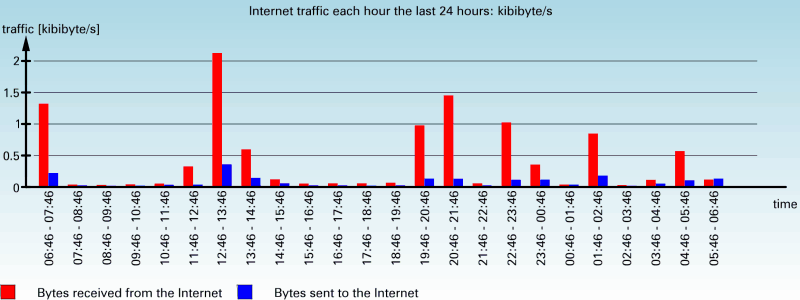
Det här datorritade diagrammer är en GIF-bild som upptar 25 kilobyte:

Så här ser paletten ut. Bilden med diagrammet innehåller 127 olika färger. (Det kan vara förvånande att det är så många, men det beror dels på att den blå bakgrunden gradvis blir mörkare längre upp, vilket kräver många olika nyanser av blått, och dels på anti-aliasing. Anti-aliasing betyder att man "suddar till" saker, till exempel bokstäver, så de ska bli mindre pixliga. Se till exempel denna detalj ur bilden ovan.)

Om man gör om den till JPEG-bild, med kvaliteten "75%", upptar den 35 kilobyte och är alltså större än GIF-bilden. Den har också sämre kvalitet.

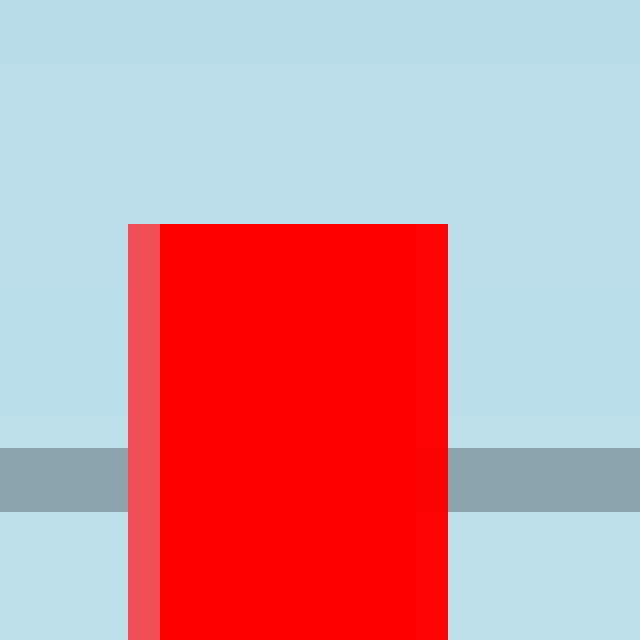
Kvalitetsskillnaden syns tydligare om vi studerar en detalj i bilden, nämligen toppen på den högsta stapeln. Här skarp och fin i GIF-bilden:

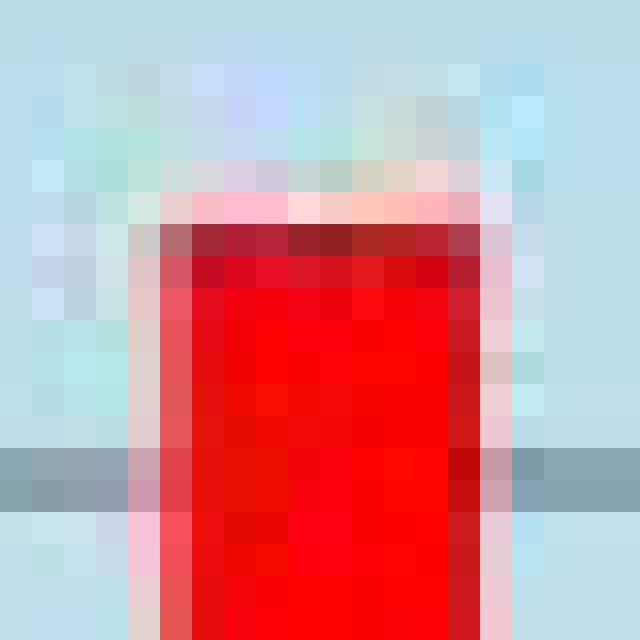
Här är samma topp på den högsta stapeln, men från JPEG-bilden. Det extra suddet som JPEG-komprimeringen lagt till är ett exempel på så kallade JPEG-artefakter:

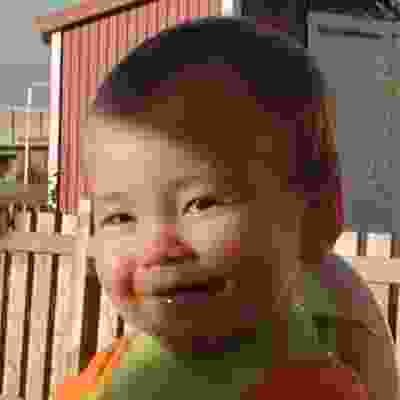
GIF-bilder lämpar sig bra för bilder med skarpa gränser och få färger, till exempel teckningar och många datorgenererade bilder. På fotografier fungerar de sämre. Här är samma bild som användes som exempel på JPEG-komprimering, men nu som GIF-bild. Den är 100 kilobyte stor, det vill säga nästan dubbelt så stor som JPEG-bilden, men har sämre kvalitet:

Så här ser paletten ut. Bilden innehåller 256 olika färger.

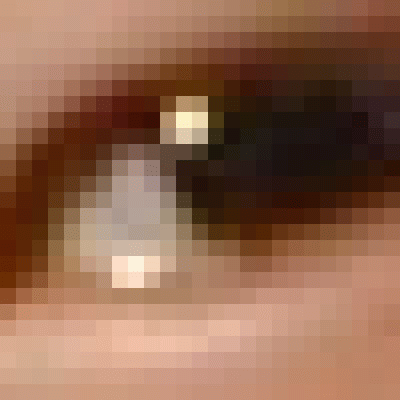
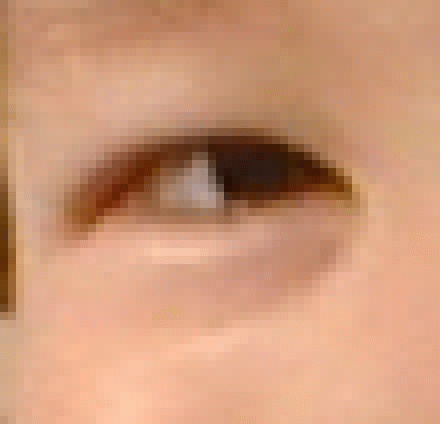
Kvalitetsskillnaden syns tydligare om vi studerar en detalj i bilden, nämligen högra ögat. Här mjuk och fin i JPEG-bilden:

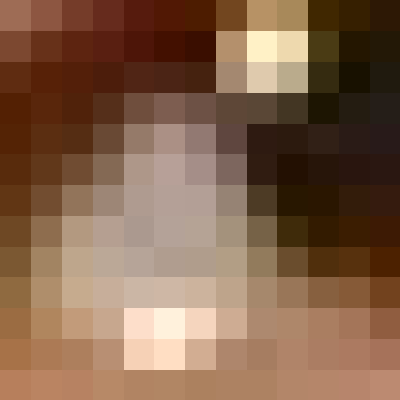
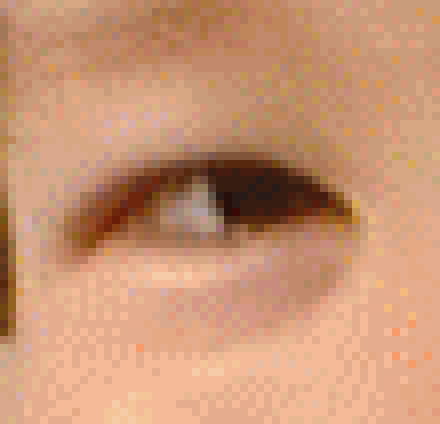
Här är samma öga, men från GIF-bilden. Sämre, eftersom det inte går att använda lika många olika färger.

Här är PNG-bilden på diagrammet, 13 kilobyte (hälften så stor som GIF-bilden ovan):

Här är PNG-bilden på pojken, 223 kilobyte (fyra gånger större än den bästa JPEG-bilden ovan):

Egentligen är en TIFF-fil en sorts "behållare", som kan innehålla bilder komprimerade med JPEG, men för det mesta använder man TIFF för att lagra bilder som inte komprimerats med förstörande komprimering.



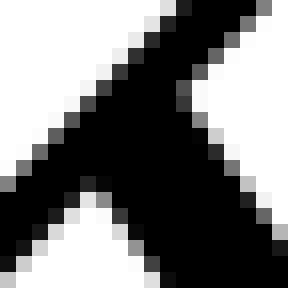
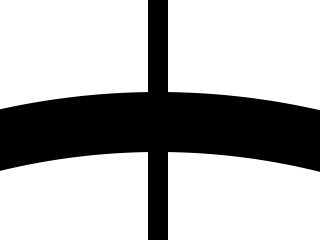
Ju större förstoring, desto tydligare och mer störande blir uppdelningen av bilden i bildpunkter. Man kan slippa en del av kantigheten genom att göra bilden oskarp, vilket en del bildvisningsprogram gör automatiskt när man zoomar:

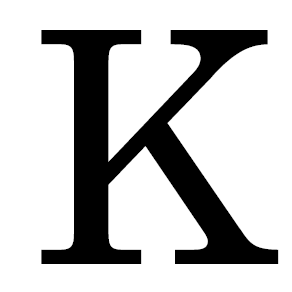
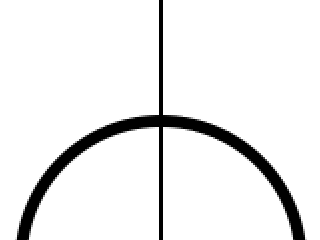
Men om man vill kunna skala upp bilden riktigt snyggt, fungerar inte pixelbaserade bilder. Då kan vi använda vektorbaserade bilder. Nu består inte bilden av bildpunkter längre, utan av en beskrivning av hur bokstaven K ser ut. Den kan sen skalas upp hur stor som helst:


Ovanstående exempel är gjorde med hjälp av ett PDF-dokument. PDF-läsare som Acrobat Reader skalar upp text och (ej pixelbaserade) bilder, men den gör det inte genom att förstora enskilda bildpunkter, utan genom att rita en ny bild utifrån hur den vet att (i det här fallet) bokstaven K ser ut.
Men tänk på att man måste använda rätt program för att zooma! Om man använder Acrobat Reader, blir det som det snygga K:et ovan. Om man i stället tar ett "screenshot", och sen skalar upp den bilden i ett bildvisningsprogram, blir det som det taggiga och fula K:et.
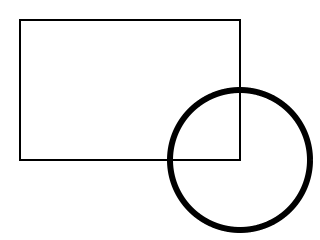
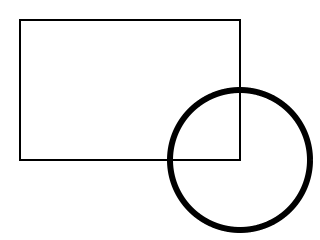
Här är ett exempel till, med en bild som är gjord i ett ritprogram. Först skalar vi upp bilen med hjälp av ritprogrammet:



Bilden är alltså inte lagrad som ett antal bildpunkter, utan det står i bildfilen att bilden innehåller en rektangel och en cirkel, med vissa angivna storlekar och linjebredder. När man skalar upp bilden, är det bara att rita den där rektangeln och cirkeln, men större.
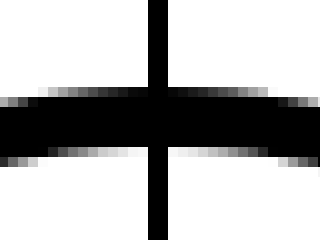
Därefter sparar vi bilden som en pixelbaserad bild, och skalar upp bilden med ett pixelbaserat program, till exempel PhotoShop. Då måste programmet göra de enskilda bildpunkterna större:





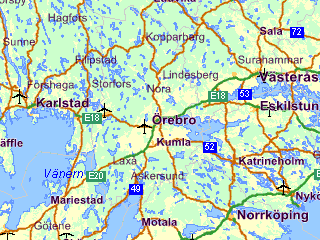
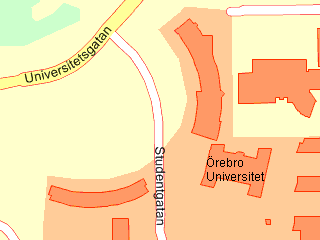
Nu räcker det inte med en vektorbaserad bild, som skalas om. Kartan är inte lagrad som en bild alls. I stället har man lagrat alla de olika sakerna i kartan (städer, vägar, sjöar och så vidare), och sen ritas de upp som en bild precis när kartan ska visas. Beroende på vilken förstoring man valt, tas bara vissa saker med. Ju mindre vägar och städer, desto större förstoring krävs för att de ska komma med.